API Overview¶
AtoM includes an API allowing access to part of the AtoM dataset in JSON format. The API is implemented in a Symfony plugin that needs to be enabled in Admin/Plugins. This API can be accessed by passing basic HTTP authentication, or for a more secure option, an API key associated with a user account can be passed with each request; details on each option and on generating an API key are included below in the Authentication section.
There are several endpoints available:
Enable the API plugin¶
Before being able to expose the API endpoints, the arRestApiPlugin
must be enabled. You must be logged in as an administrator to
manage plugin settings.
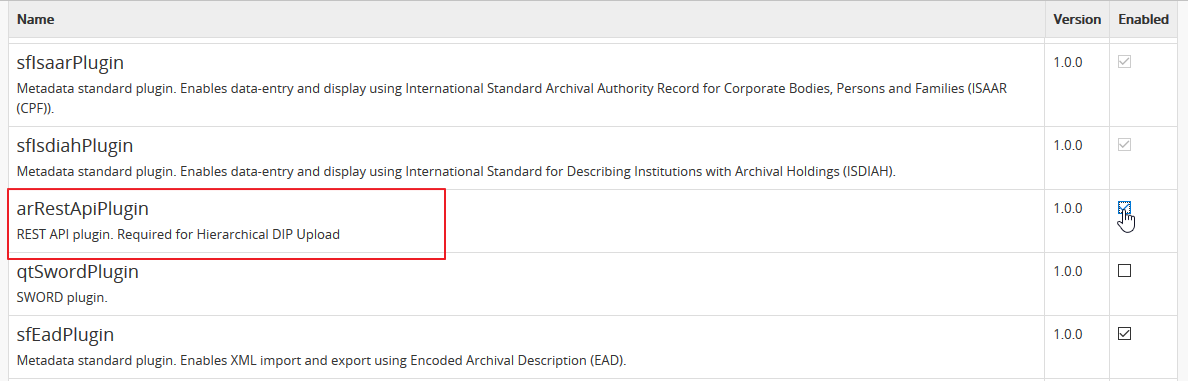
To enable the API plugin, navigate via the main menu to  Admin > Plugins. AtoM will redirect you to the Plugins
page.
Admin > Plugins. AtoM will redirect you to the Plugins
page.
Ensure that the checkbox next to the arRestApiPlugin is checked - if it is
not, check the box and then save the change using the Save button located in the
button block at the bottom of the page.

Tip
Setting not taking effect? In some cases, a system administator with access to the command-line may have to restart your webserver and php-fpm for the changes to take effect. We also recommend clearing the application cache. If you are using our recommended installation configuration (see: Linux - Ubuntu 20.04 LTS (Focal Fossa)) such as Nginx for your web server, you can restart these services with the following commands from the root directory of your AtoM installation:
sudo service nginx restart
sudo systemctl restart php7.4-fpm
php symfony cc
After enabling the plugin, you will want to make sure that you generated an API key, so you can send requests to the available endpoints. See Authentication, below.
See also
For more information on available plugins in AtoM, see: Manage plugins. For more information on Symonfy 1.x plugin development, consult the Symfony Project documentation; in particular, see this section on Plugins:
Authentication¶
By default, the AtoM API uses basic HTTP authentication and cookies to give
access to the data only to authenticated users. On the first request to one
of the endpoints above, the AtoM user email and password must be sent in the
“Authorization” header. The header value has to be ‘Basic’ followed by a
base64 encoded version of the string <user_email@example.com>:<password>.
Example request (using curl):
curl -L -u demo@example.com:demo http://www.example.com/api
Example request header
GET /api/informationobjects HTTP/1.1
Host: www.example.com
Authorization: Basic ZGVtb0BleGFtcGxlLmNvbTpkZW1v
Example response header
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
Set-Cookie: symfony=54gc5cfmc0stnra3beh2pcl925; path=/; HttpOnly
Alternatively if you don’t want to pass unencrypted user data via the request header, an API key value can be passed as part of the header with each request. These keys are generated in AtoM, and are associated with a user account - this maintains a chain of custody and responsibility. Only an administrator has the proper permissions to generate an API Key; however, admins can generate a key associated with any user account.
Generating an API Key for a user¶
API keys are associated with user accounts in AtoM - for more general information, see: Manage user accounts and user groups. The instructions below will walk you through the process - note that you can follow the same instructions with some variations to regenerate a new key at any time, or to delete an existing key (see step 8 below).
See also
To generate an API key for an existing user:

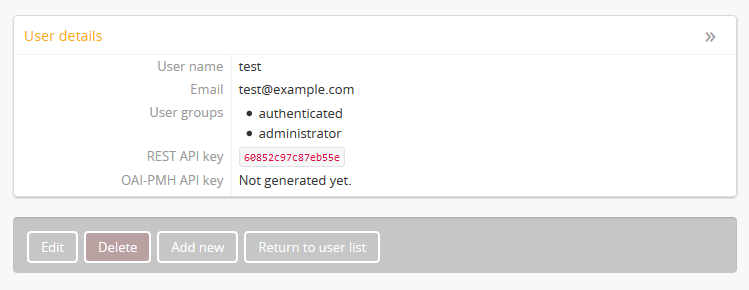
- Select the user for whom you would like to generate an API key, and click on their username. AtoM will load the user’s Profile page.

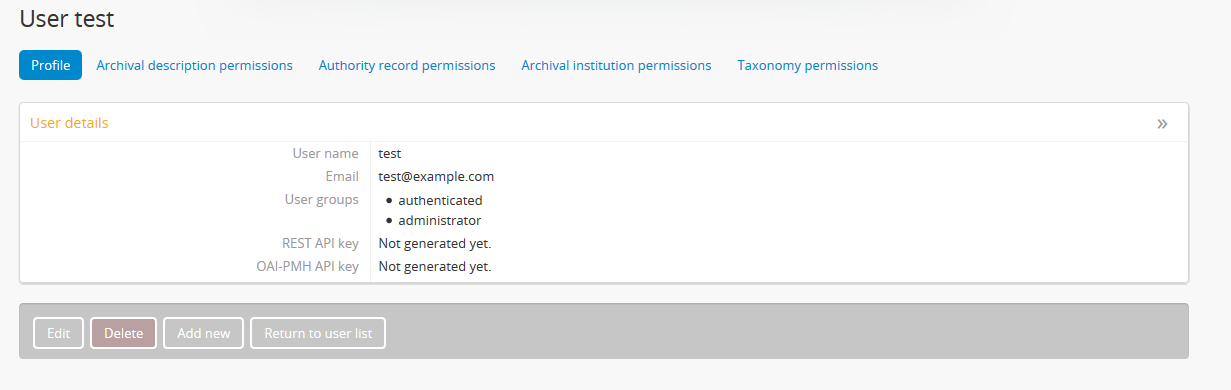
- Click on the Edit button in the button block at the bottom of the page to enter edit mode. You can also click on the “User details” area header to enter edit mode. AtoM will reload the user profile page in edit mode so you can make changes.
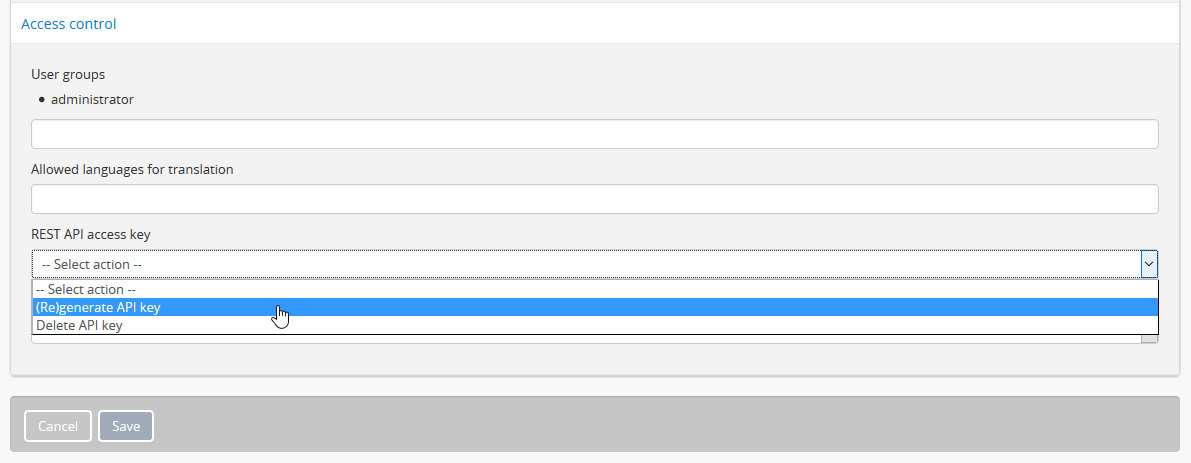
- In the “Access control” area at the bottom of the edit page, click on the drop-down menu beneath the “REST API access key heading, and select “(Re)generate API key.”

- You can cancel this process at any time using the “Cancel” button located in the button block at the bottom of the user edit page. Note that navigating away from the page without first clicking Save will also result in no changes being made.
- To generate the API key, click the “Save” button located in the button block at the bottom of the edit page.

- AtoM will reload the User profile page in view mode - you will now see an API key value listed on the user’s profile.

- Note that you can regenerate a different key by repeating the steps above, or delete an existing key by following the steps above but choosing “Delete API key” in step 4.
Using an API Key in a request¶
An API key value must be passed with each request to the API endpoints, or no response will be returned. Below is an example of using curl to submit the requests with the API key in the header.
Example request (using curl):
curl -L -H "REST-API-Key: 90e458ded261c7a5" "http://www.example.com/index.php/api/informationobjects"
See the subsequent pages for more details on each endpoint, and available parameters. There are three endpoints available:
Common parameter - i18n culture¶
The one parameter that is currently common across all API endpoints is the
sf_culture parameter. AtoM expects an ISO 639-1 formatted language
code (examples include en, fr, es - see
Wikipedia for a
list of available codes) as the parameter value.
This parameter is not required for an API request. If it is not included, then AtoM will return the response with data from the default culture of the application.
AtoM is a multilingual application that supports the translation of both user interface elements, and user content. This means that it is possible that a particular resource is available in more than one culture - the availability of a response for any given i18n parameter will depend on the data available. For more information on AtoM’s multilingual functionality, see: Multilingual design principles.
Accessing endpoints via your browser¶
While the API has been designed to allow for communication between systems (e.g. passing data to an aggregator, or separate front-end access system), users can also access the API’s responses via a web browser.
Depending on the browser you use, you may want to consider installing a JSON pretty-print add-on before accessing the endpoints, to structure the display and make it easier to read. For Firefox, we recommend the following:
If you’re using Chrome, you shouldn’t need to install anything additional.
Example requests with different parameters will be included in the
documentation for each endpoint, but in general, you can imagine taking the
example request included on the documentation, and appending it to your base
URL with whatever parameters you wish to apply. For example, the endpoint for
for the browse taxonomies endpoint is listed as /api/taxonomies/[id]. If
you wanted to access the level of descriptions taxonomy in your browser (the
ID for that taxonomy is 34; a list of common taxonomies will be included in
the Browse taxonomies endpoint documentation), and your site’s URL is
http://www.example.com, then you can view the response by entering the
following into your browser:
http://www.example.com/api/taxonomies/34
Tip
For the Browse information objects endpoint, a good way to see some of the available parameters in action is to perform a search via the AtoM user interface, using some of the available filters and facets - while there are some variations (included in the documentation), for the most part, the way we include these parameters in the URL of the returned search results page is the same way we’ve implemented them for the API.

